相信在第一次接觸 Playwright 的夥伴經常會被 browser、context、page 這三個東西感到疑惑,這三者是測試開始很重要的關鍵,我們需要先開啟瀏覽器到特定的畫面才可以開始測試吧!不過有的文章沒有設定 browser,直接透過 page 就開始測試了,有的需要設定 browser 再設定 context 最後才 go to page,在這邊文章中我們一起來釐清一下這三者的關係吧!
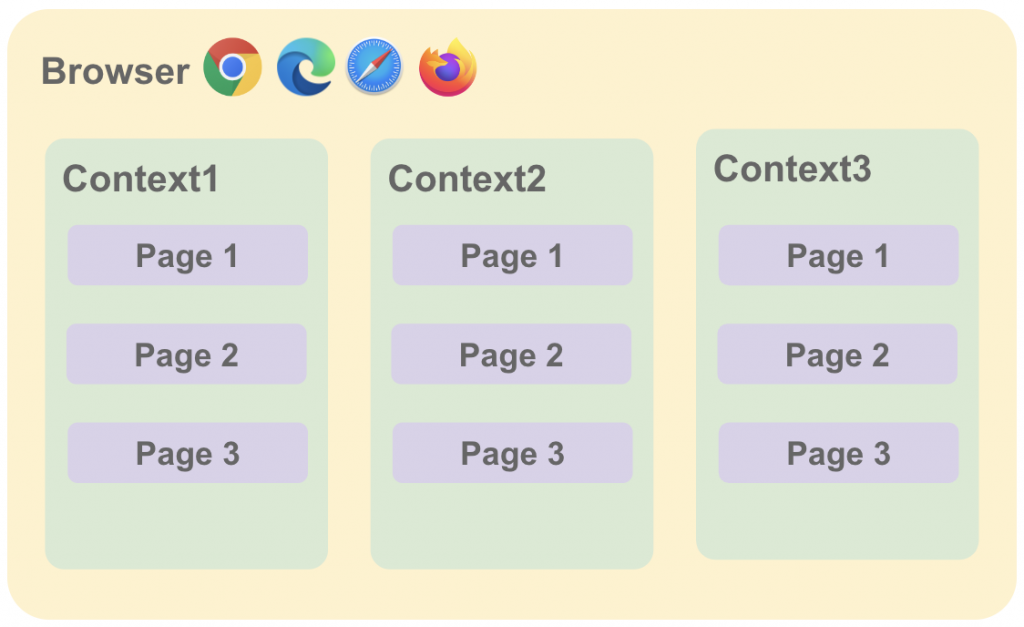
我們可以透過下圖一秒搞懂這三個之間的關係,還記得前幾張提到的 Playwright 有支援測試隔離嗎?從下圖我們可以得知,一個 browser 可以有多個 context,而 browser 代表一個瀏覽器的實例,我們可以指定當前測試需要執行的瀏覽器為哪種,context 則是提供了測試隔離,每個 context 都可以客製化該 context 中的 Session、Cookie 等設置,而每個 context 可以有多個 page,page 是與網頁交互的層面,用於控制元素的交互,因此在 Playwright 的世界中,便是建構在這三個基礎上的。
下面我們將針對 browser、context、page 更詳細的說明:
Browser 代表的是一個瀏覽器的實例,當我們要開始測試時,需要先起一個瀏覽器,定義我們想要在哪個瀏覽器做測試,而這邊我們可以選擇的瀏覽器有 Chromium、Firefox 或 WebKit,我們可以將 Browser 想像成是一個容器,而這個容器可以裝很多個 Context,至於 Context 是什麼,請看下一點。關於 RobotFramework 操作開起瀏覽器的方法可以參考這個連結。
| Browser | Browser with this engine |
|---|---|
| Chromium | Google Chrome, Microsoft Edge (since 2020), Opera |
| Firefox | Mozilla Firefox |
| WebKit | Apple Safari, Mail, AppStore on MacOS and iOS |
Context 或稱為 BrowserContext,是瀏覽器中的一個獨立環境。每個 Context 在瀏覽器中運行時彼此隔離,擁有自己的本地存儲、cookies 和暫存數據等。這意味著在同一個瀏覽器實例中可以同時運行多個互不干擾的瀏覽器會話,這對於模擬多個用戶會話或執行並行測試非常有用,在這邊提供了非常多可以客製化的設定,像是開啟時的語言、模擬手機裝置的大小、是否啟用 JS,如果想要知道更多可以設定的細節,可以參考這個連結。
Page 對象代表一個瀏覽器標籤頁。在一個 BrowserContext 中,我們可以創建一個或多個 Page 。每個 Page 可以用於訪問和交互一個網頁。這包括導航到網址、點擊頁面元素、填寫表單以及捕獲頁面截圖等。
在了解 Browser、Context、Page 這三件套的使用方式後,我們可以來看看簡單的小範例,下面這段 code 我們透過 Browser 起了一個 chromium 的瀏覽器,接著我們透過 Get Device 取得 iPhone 15 的裝置相關資訊,並且指定 Context 為 iPhone 15 的裝置,最後開起 https://example.com 這個網頁,
*** Settings ***
Library Browser
*** Test Cases ***
Test Example Page
New Browser chromium headless=${False}
${device}= Get Device iPhone 15
New Context &{device}
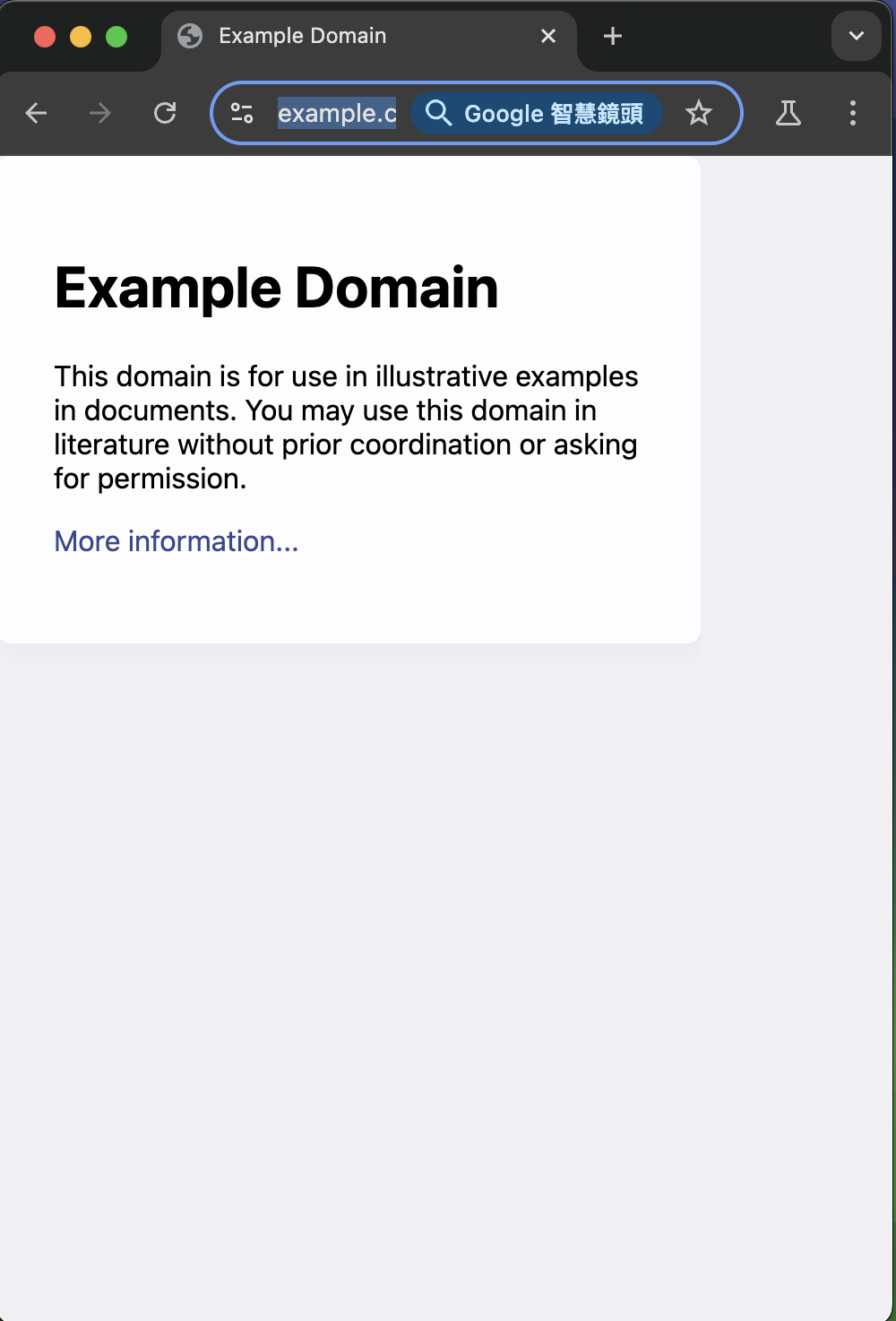
New Page https://example.com
Sleep 2s
執行後我們可以看到腳本開啟了一個瀏覽器,並且裡面的 RWD 是依照 iPhone 15 的尺寸做顯示的。
在了解到瀏覽器的基本操作後,我們不得不聊一下什麼是 Headless,在執行上面程式碼時,大家會發現說,我們的畫面會自動開起瀏覽器來做操作,這麼做的好處是方便我們進行 Debug,可以看見測試的執行流程,但是當今天我們是跑在 CICD 中,不需要看到流程呢?這樣的渲染介面也是會耗費到硬體資源的,因此在自動化測試中,"headless" 模式指的是運行瀏覽器時不顯示圖形化界面的方式。換句話說,瀏覽器在背景中運行,而不需要打開一個可見的窗口。
Headless 模式的優點
總結來說,理解 Playwright 的三個核心元素 Browser、Context 和 Page 是成功執行自動化測試的關鍵。這三者之間的關係緊密相連,並且各自承擔著不同的角色,從瀏覽器實例的啟動,到測試環境的設置,再到與網頁的交互,這些步驟都建立在這三個元素的基礎上,因此我們可以根據測試的需求針對這三者進行客製化,讓我們的測試更具彈性。
